【JavaScript】函数 ④ ( 函数返回值 |
您所在的位置:网站首页 › js return undefined › 【JavaScript】函数 ④ ( 函数返回值 |
【JavaScript】函数 ④ ( 函数返回值
|
文章目录
一、JavaScript 函数返回值1、函数返回值引入2、函数返回值语法3、函数默认返回值4、函数默认返回值
一、JavaScript 函数返回值
1、函数返回值引入
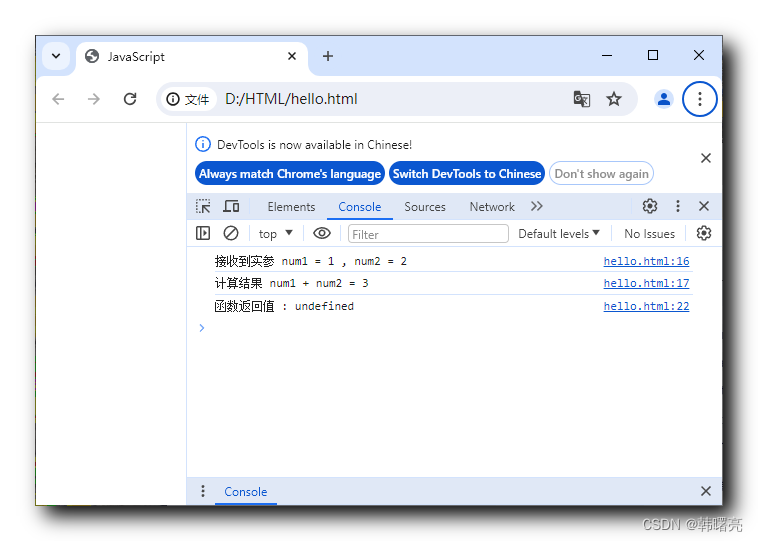
JavaScript 函数 可以 实现某种特定的功能 , 执行完毕后 , 可以返回一个 " 返回值 " ; 当 函数 被调用执行任务完毕时 , " 返回值 " 会被返回给调用者 ; 如果 函数 中没有明确 使用 return 关键字 返回 " 返回值 " , 那么函数会默认返回undefined 值 ; 2、函数返回值语法在 JavaScript 中 , 函数 返回值是 通过 return 语句实现 , 在函数体 中 使用 return 语句 指定函数返回的值 , 使用 return 语句后 会立即终止函数的执行 , return 返回值 语法如下 : function functionName(parameters) { // 函数体 return expression; // 返回值 }在 JavaScript 中的返回值类型 , 不需要在 函数 声明中注明 返回值类型 ; 3、函数默认返回值在下面的代码中 , 定义了 add 函数 , 并且该函数没有 显示使用 return 关键字 返回返回值 ; 此时 执行 add 函数 , 返回给 调用者的 默认返回值是 undefined 未定义值 , 使用 变量 ret 接收默认返回值 , 将其打印出来 就是 undefined 值 ; 代码示例 : DOCTYPE html> JavaScript // JavaScript 函数 // 定义函数 有 2 个形参 function add(num1, num2) { console.log("接收到实参 num1 = " + num1 + " , num2 = " + num2); console.log("计算结果 num1 + num2 = " + (num1 + num2)); } // 1. 函数没有返回值 var ret = add(1, 2); console.log("函数返回值 : " + ret);执行结果 : 打印出来的 函数返回值 是 undefined 未定义值 ;
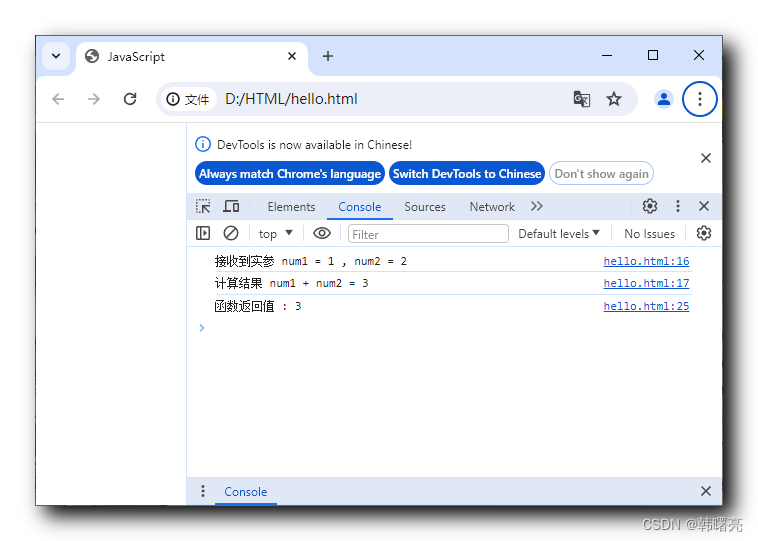
在下面的代码中 , add 函数 中 使用 return 关键字 返回返回值 , 使用 ret 变量 接收返回值 , 得到最终结果 3 ; 代码示例 : DOCTYPE html> JavaScript // JavaScript 函数 // 定义函数 有 2 个形参 function add(num1, num2) { console.log("接收到实参 num1 = " + num1 + " , num2 = " + num2); console.log("计算结果 num1 + num2 = " + (num1 + num2)); // 返回返回值 return num1 + num2; } // 函数有返回值 var ret = add(1, 2); console.log("函数返回值 : " + ret);执行结果 :
|
【本文地址】